For my Web Design class, we were asked to design a website for whatever subject we wanted. When I started my project, Roe v. Wade had just been overturned. Since I am passionate about social justice work, I proposed to the classmate I paired up with to create a mock-up nonprofit organization and make a website that provides resources for people who need an abortion but live in states that either banned or made it difficult to have the procedure.

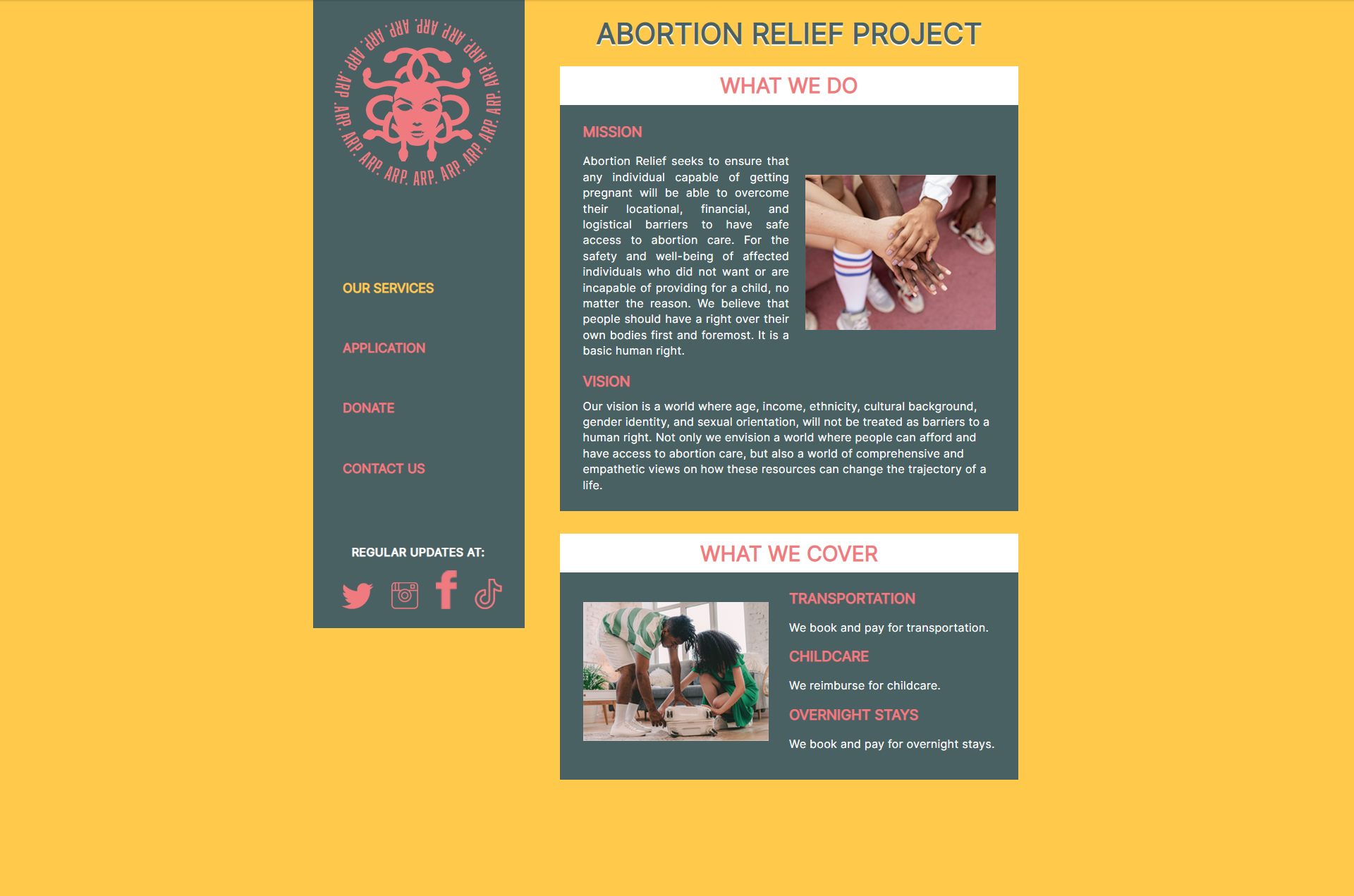
Home Page

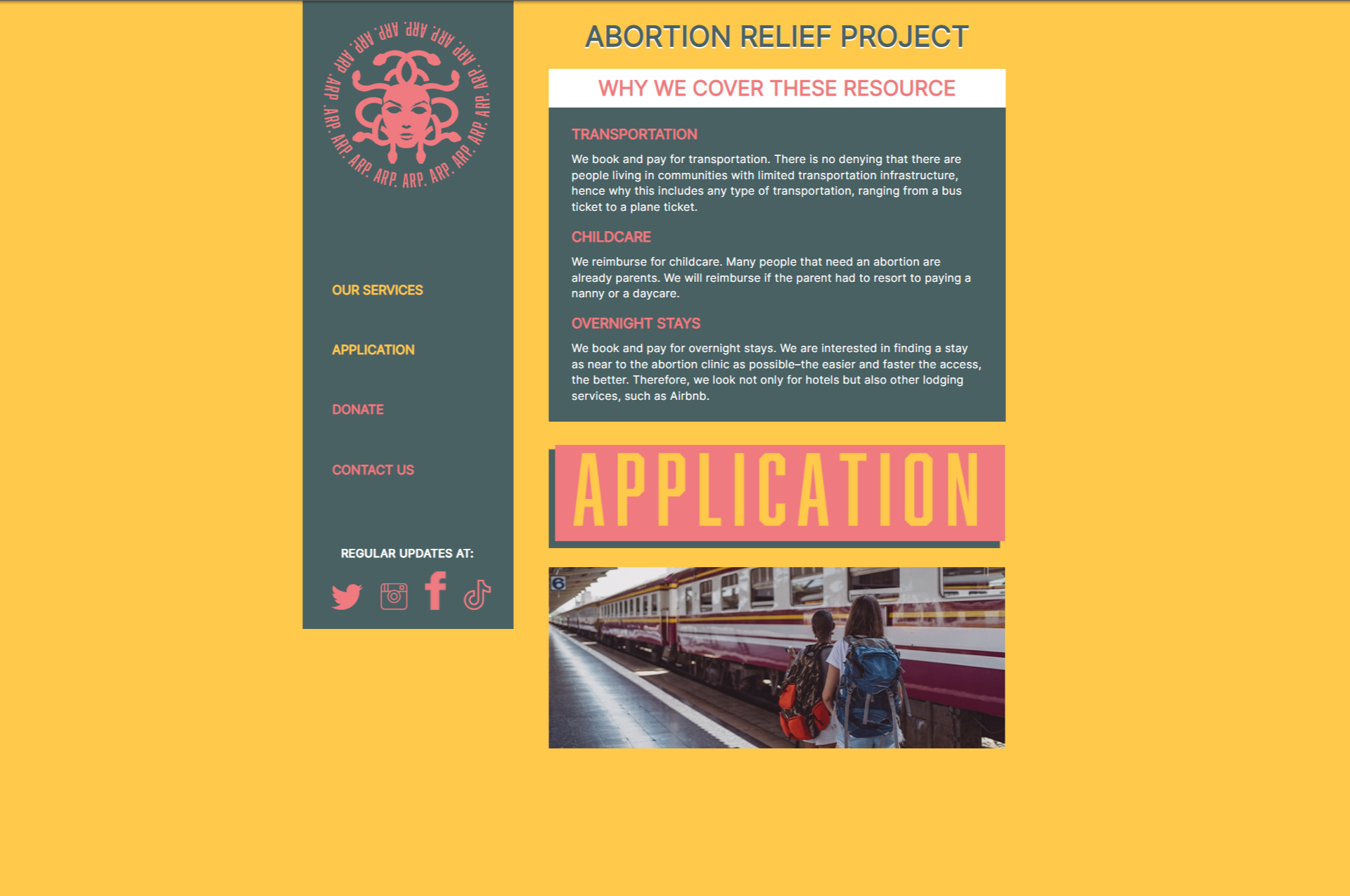
Our Services Page

Application (Explanation) Page

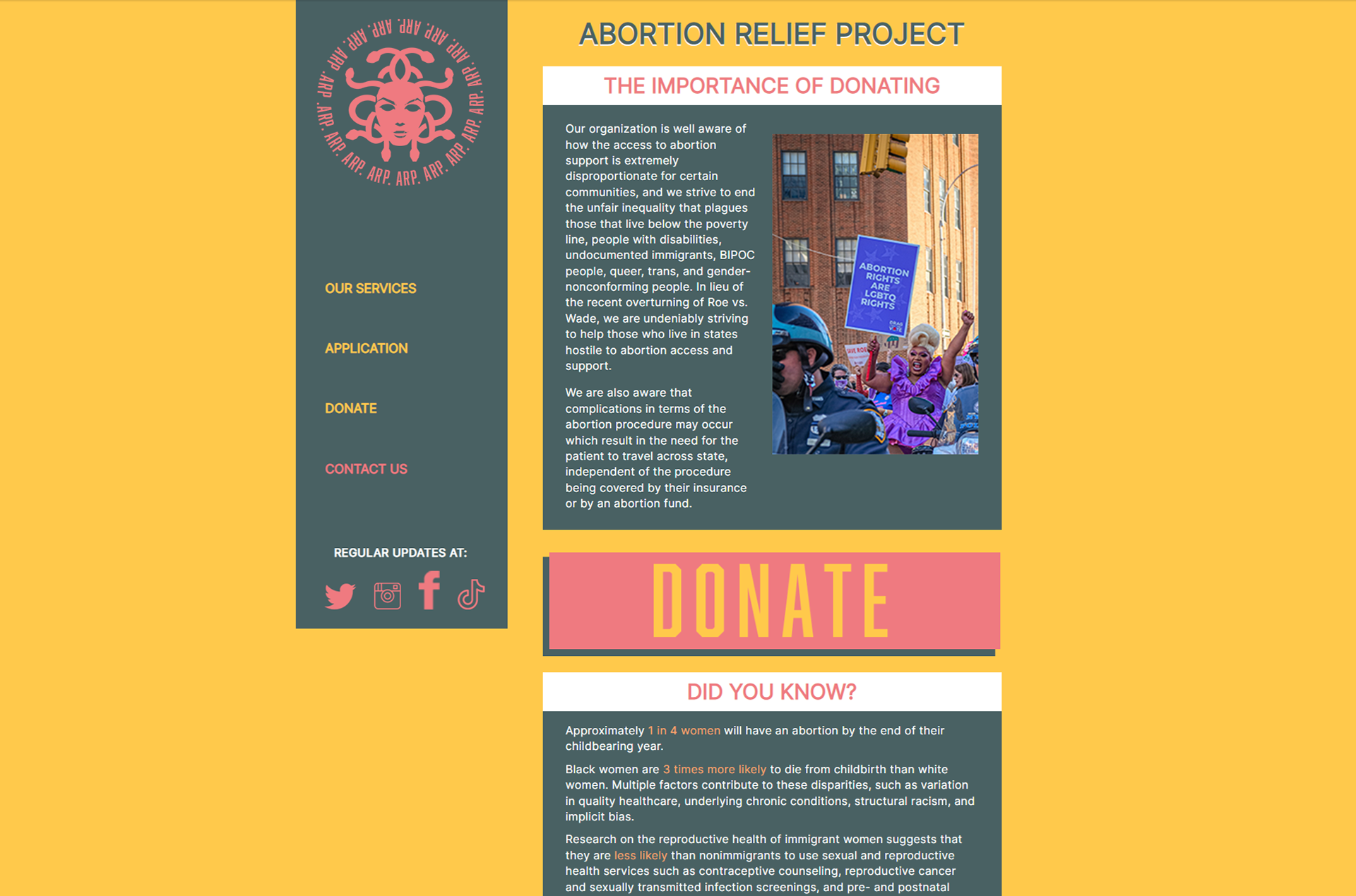
Donate (Explanation) Page

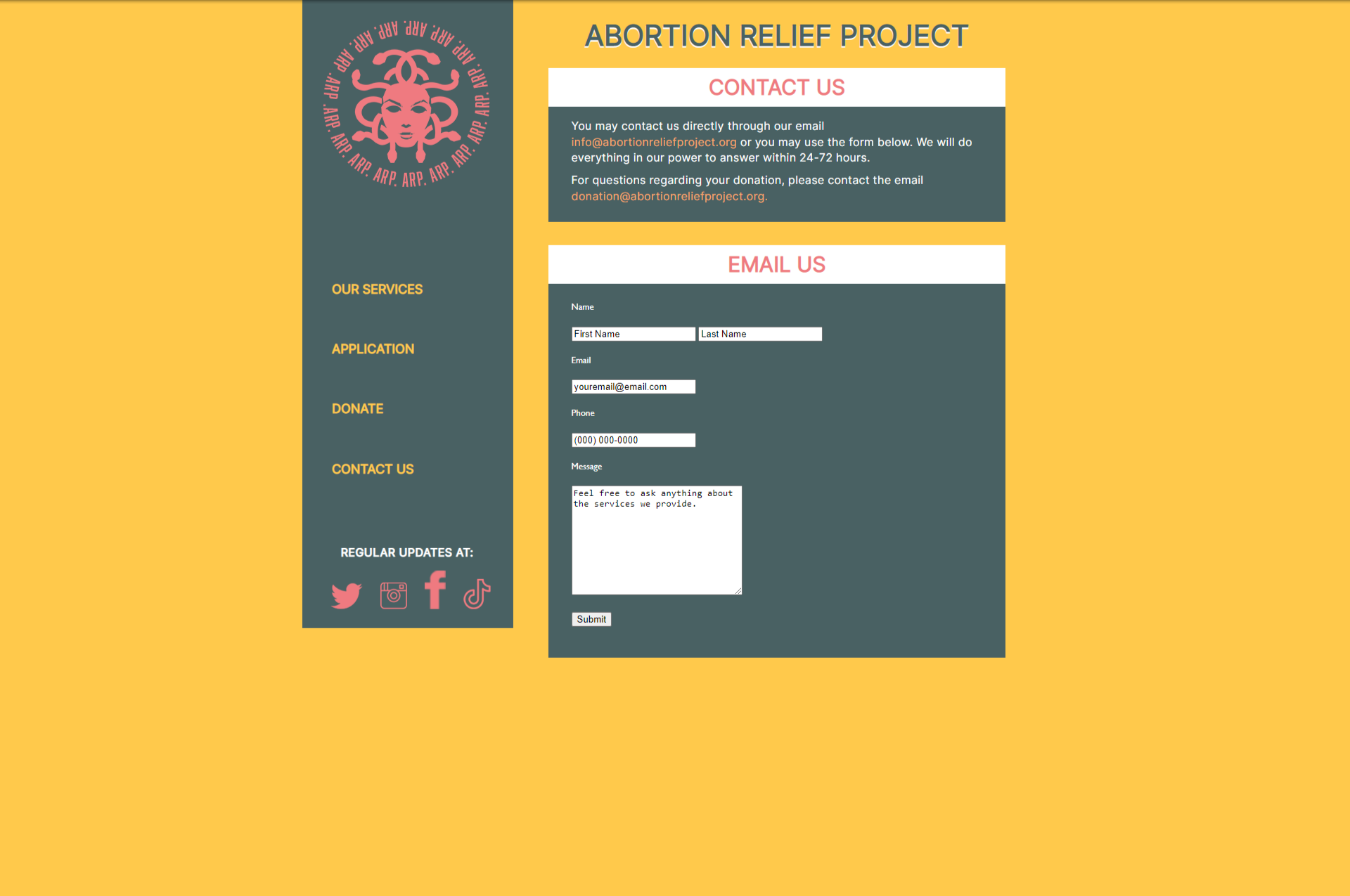
Contact Us Page
PROCESS:
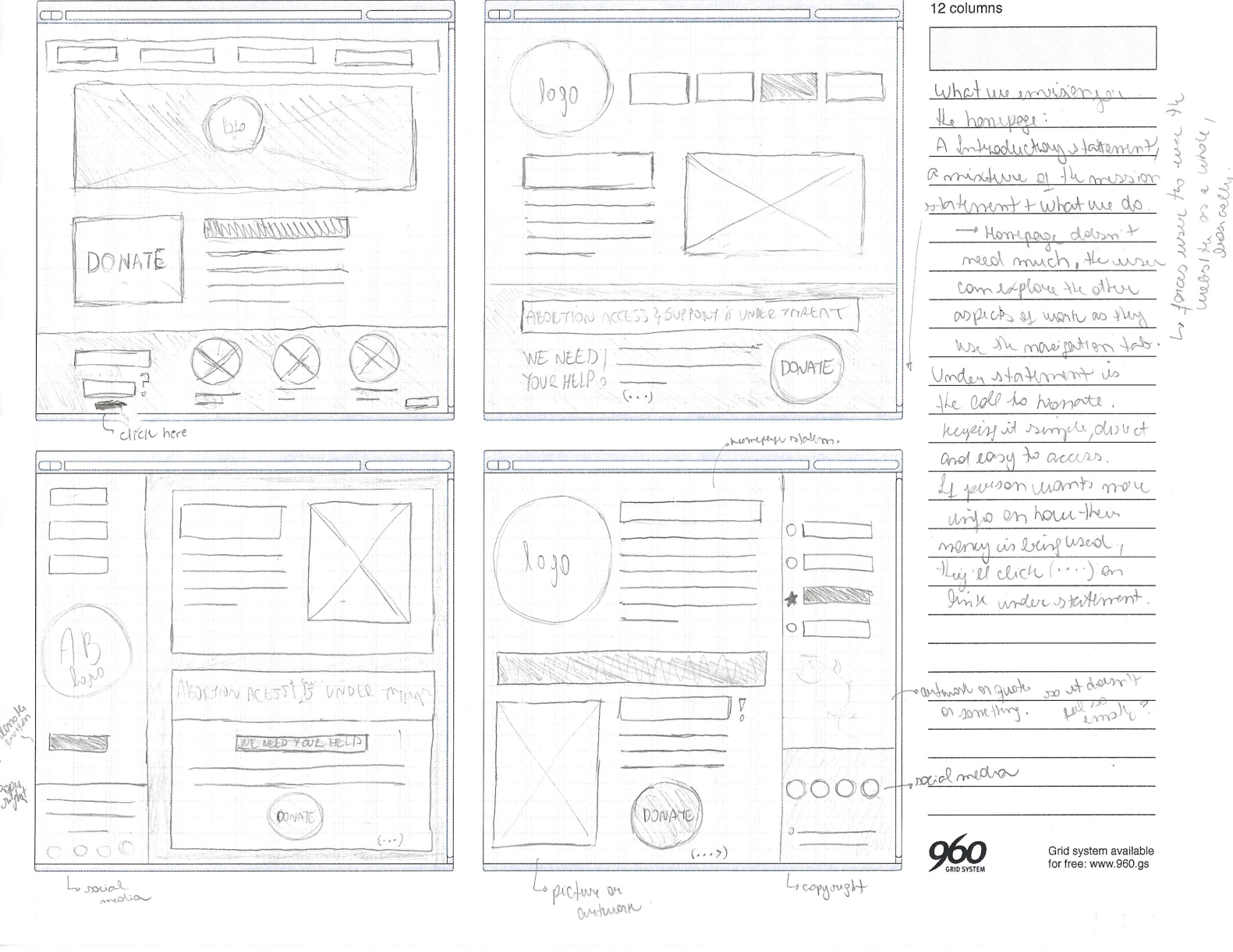
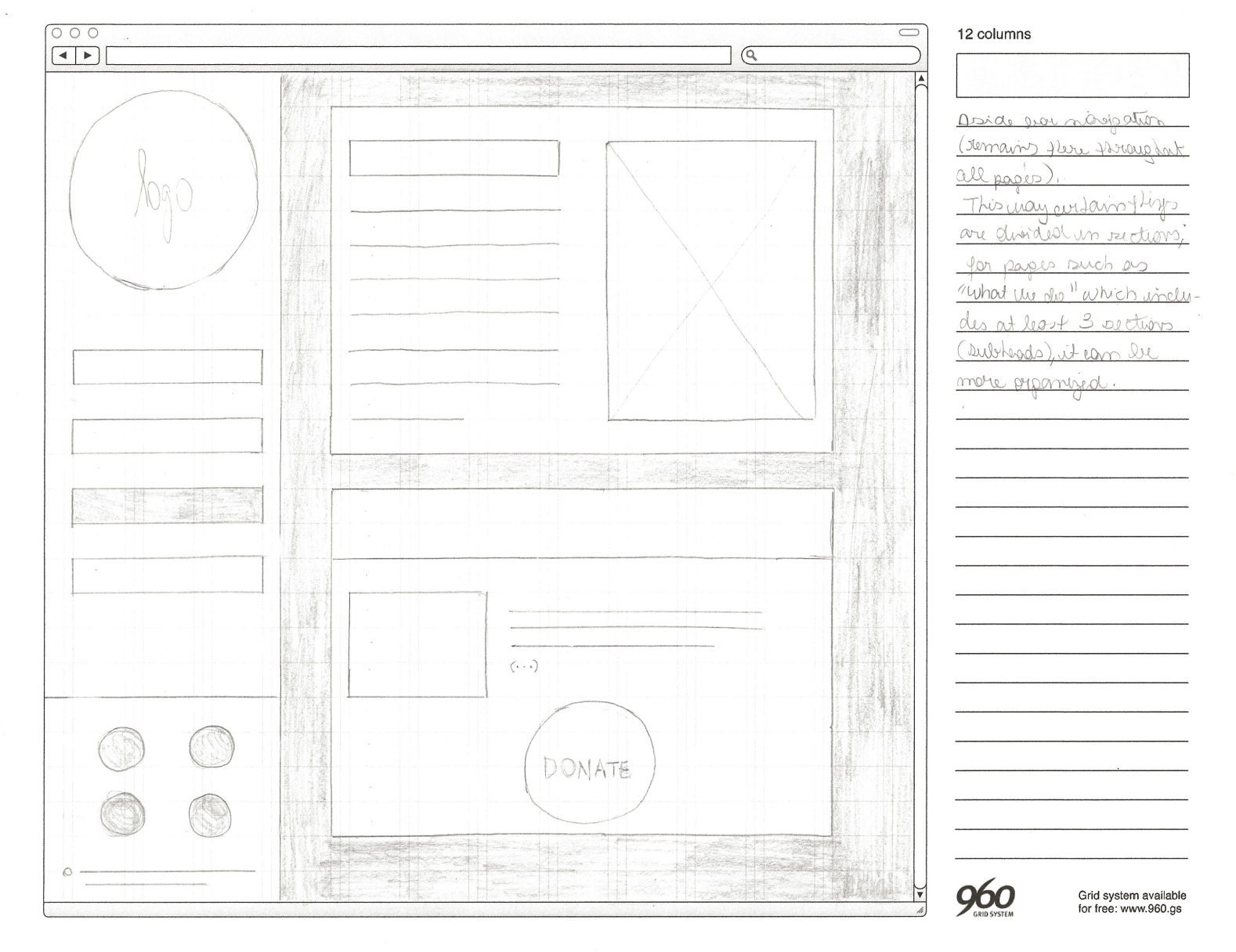
During the UX Design phase of the project, I tried to ensure multiple versions of the website's overall structure by making numerous hand-drawn Wireframes. This process made it easier to solidify which direction the website should take. Below are a few of them.


The Sitemap was extremely important, given that websites rely on the user's interactivity and how effectively the message is being communicated. The Sitemap provides an overall view of how such information will play out on the website.
The next step was deciding what would drive the website's design —in other words, the color palette, typography, where the inspiration for the aforementioned originates, and so on. For that, I created a mood board.